Zalo tại Việt Nam là một kênh liên lạc vô cùng phổ biến và tiện lợi. Do đó tích hợp chat Zalo lên website là một trong những cách thức để giúp khách hàng có thể kết nối đến công ty, shop nhanh chóng và miễn phí. Bài viết này, Giải pháp Zalo sẽ hướng dẫn bạn chi tiết từng bước để có thể tích hợp chat Zalo vào website.
Có những hình thức tích hợp chat Zalo lên website nào?
Hiện tại, bạn có thể tích hợp chat Zalo theo hai hình thức cơ bản: tích hợp với tài khoản Zalo cá nhân, tích hợp với Zalo Official Account.
Tích hợp chat Zalo với tài khoản cá nhân
Tuy gọi là tích hợp nhưng thật ra, khách truy cập sẽ không chat trực tiếp trên giao diện web mà click một nút bấm để mở app Zalo lên và bắt đầu gửi tin nhắn.
Cách thức này khá tiện dụng vì bạn không phải xác minh tài khoản Official Account (khá mất thời gian) và có thể sử dụng trực tiếp app Zalo để tương tác với khách hàng. Bạn cũng có thể gửi lời kết bạn với khách hàng để tiếp thị lại về sau.
Nhược điểm của cách này là người truy cập không thể gửi tin nhắn tức thì đến tài khoản Zalo của bạn, thường tin nhắn sẽ được đưa vào mục tin nhắn từ người lạ và bạn rất dễ bỏ qua do không có thông báo. Hơn nữa, người gửi tin phải sử dụng Zalo và đăng nhập sẵn trên máy tính hoặc điện thoại.

Tích hợp chat Zalo với tài khoản Official Account
Nếu bạn đã có tài khoản Zalo Official Account đã xác minh, bạn có thể tích hợp khung chat vào website (tương tự như khung chat của Facebook). Người dùng có thể nhắn tin ẩn danh và thực hiện việc chat ngay trên giao diện website của bạn luôn.
Ưu điểm của phương thức này là: phù hợp với những website có quy mô khách hàng lớn. Nhược điểm là: không thể kết bạn lại với khách hàng, quy trình xác minh Zalo Official Account khá mất thời gian.

Bạn nên chọn hình thức tích hợp nào?
Nếu bạn là shop kinh doanh nhỏ lẻ, bạn nên ưu tiên tích hợp chat Zalo với tài khoản cá nhân. Vừa tiện lợi cho việc nhắn tin với khách hàng lại có thể kết nối lại với khách hàng. Nhưng nếu bạn là một website lớn mỗi ngày có nhiều lượt khách nhắn tin đến, bạn nên tích hợp với Zalo Official Account, do tài khoản cá nhân bị giới hạn số bạn bè.
Hướng dẫn tích hợp chat Zalo với tài khoản cá nhân
Nếu bạn đang sở hữu website WordPress, rất dễ dàng để có thể tích hợp chat Zalo cá nhân. Hiện tại có nhiều plugin miễn phí hỗ trợ bạn cài đặt mà chỉ thông qua một vài click, hoàn toàn không cần tác động đến code.
Plugin mà chúng tôi giới thiệu trong bài hướng dẫn này chính là Button Contact VR.
Plugin này không những cho phép bạn thêm vào chat Zalo mà còn có thể thêm vào cả hotline, email, SMS nữa. Điều này sẽ tiện hơn vì bạn có thể cung cấp cho khách hàng nhiều phương án để liên lạc phù hợp với họ.

Bước 1: Cài đặt plugin Button Contact VR
Để cài đặt plugin này, bạn đăng nhập vào giao diện admin của WordPress theo địa chỉ (https://ift.tt/3jdcELv).
Sau khi đăng nhập thành công bằng tài khoản admin, ở Menu bên trái > Plugin > Cài mới
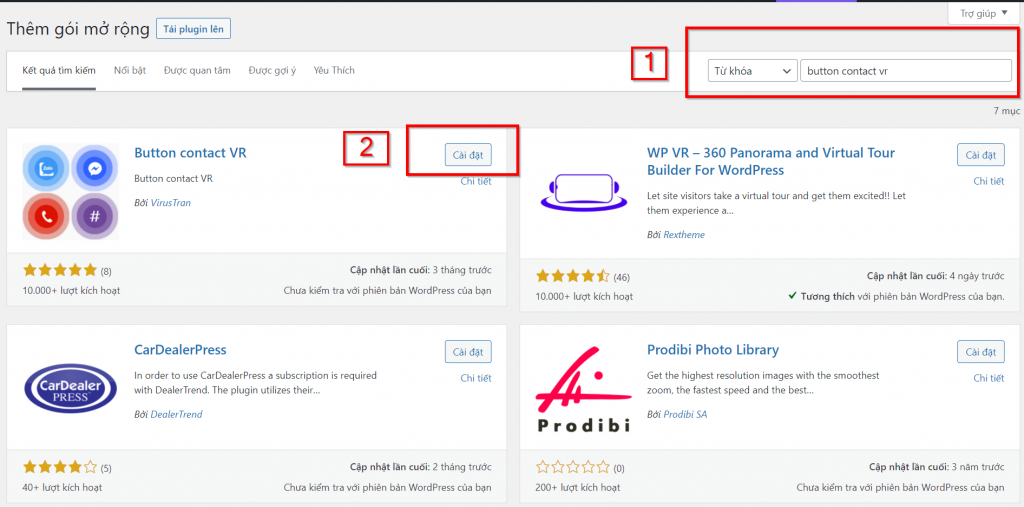
Ở giao diện thêm mới plugin, bạn gõ cụm từ khóa Button Contact VR lên ô tìm kiếm rồi gõ Enter:

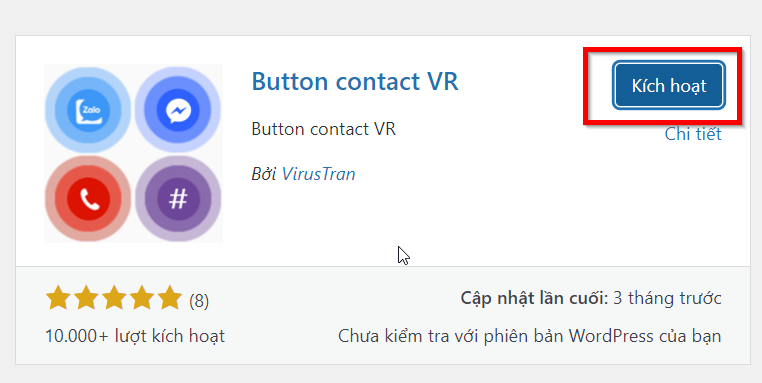
Sau đó click vào nút Cài đặt như hình minh họa. Chờ một ít phút để hệ thống tải về plugin và cài. Sau đó bạn nhấn Kích hoạt để kích hoạt plugin:

Vậy là bạn đã cài đặt và kích hoạt thành công, bước tiếp theo, chúng ta sẽ thiết lập các thông số cho plugin này.
Bước 2: Thiết lập thông tin
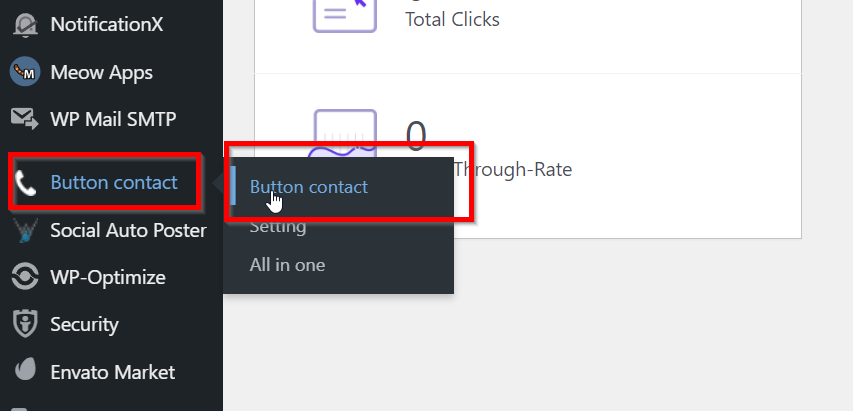
Để thực hiện, bạn truy cập Menu bên trái của trang quản trị WordPress > Button Contact > Button Contact:

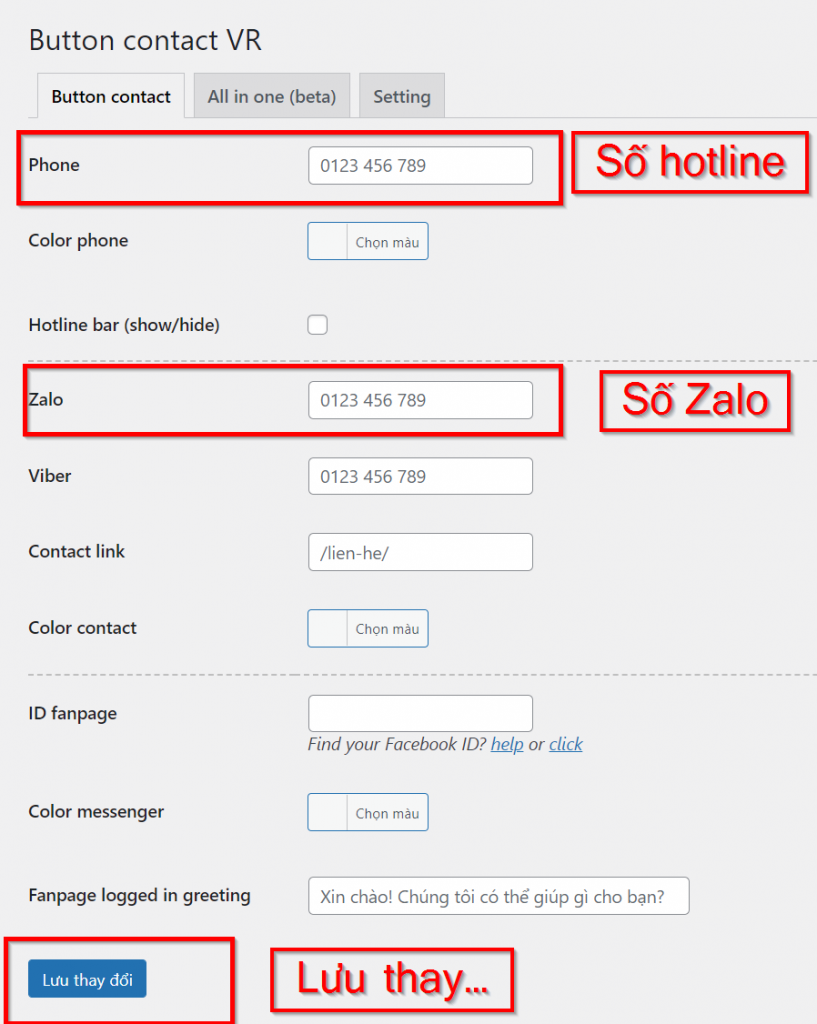
Ở giao diện thiết lập, bạn điền các thông số muốn kết nối:
Trong đó chú trọng là số hotline và số Zalo:

Sau khi nhập xong các thông số, bạn nhấn Lưu thay đổi để lưu thông tin.
Bước 3: Xóa cache
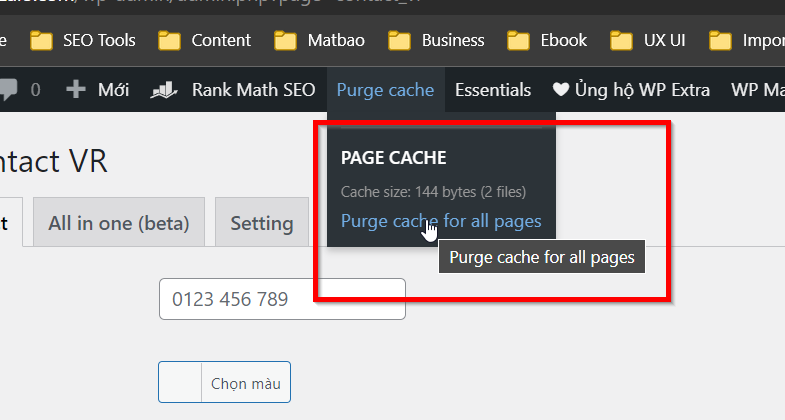
Mặc định khi thiết lập xong, nút gọi và Zalo sẽ hiển thị trên website. Tuy nhiên nếu như website bạn đang sử dụng các plugin cache thì bạn phải xóa cache để thay đổi được hiển thị.

Giao diện xóa cache có thể khác tùy thuộc vào plugin bạn cài.
Hướng dẫn tích hợp chat Zalo với tài khoản Official Account
Trong trường hợp bạn muốn tích hợp chat Zalo sử dụng tài khoản Official Account thì sau đây sẽ là hướng dẫn dành cho bạn.
Bước 1: Đăng ký và xác minh Zalo Official Account
Zalo yêu cầu chỉ có tài khoản Zalo Official Account đã xác minh mới có thể nhúng chat Zalo lên trang web, do đó nếu chưa thỏa mãn điều kiện này, bạn phải tiến hành đăng ký và gửi các tài liệu để Zalo xét duyệt. Thời gian xét duyệt thông thường từ 2 đến 5 ngày.
Không những có thể giúp bạn chat với khách hàng, tài khoản Zalo Official Account còn giúp bạn chạy được quảng cáo Zalo nữa.
Chúng tôi đã có một bài hướng dẫn cách đăng ký và xác minh tài khoản Zalo Official Account, mời bạn đọc tại đây.

Bước 2: Lấy mã nhúng từ Zalo Official Account
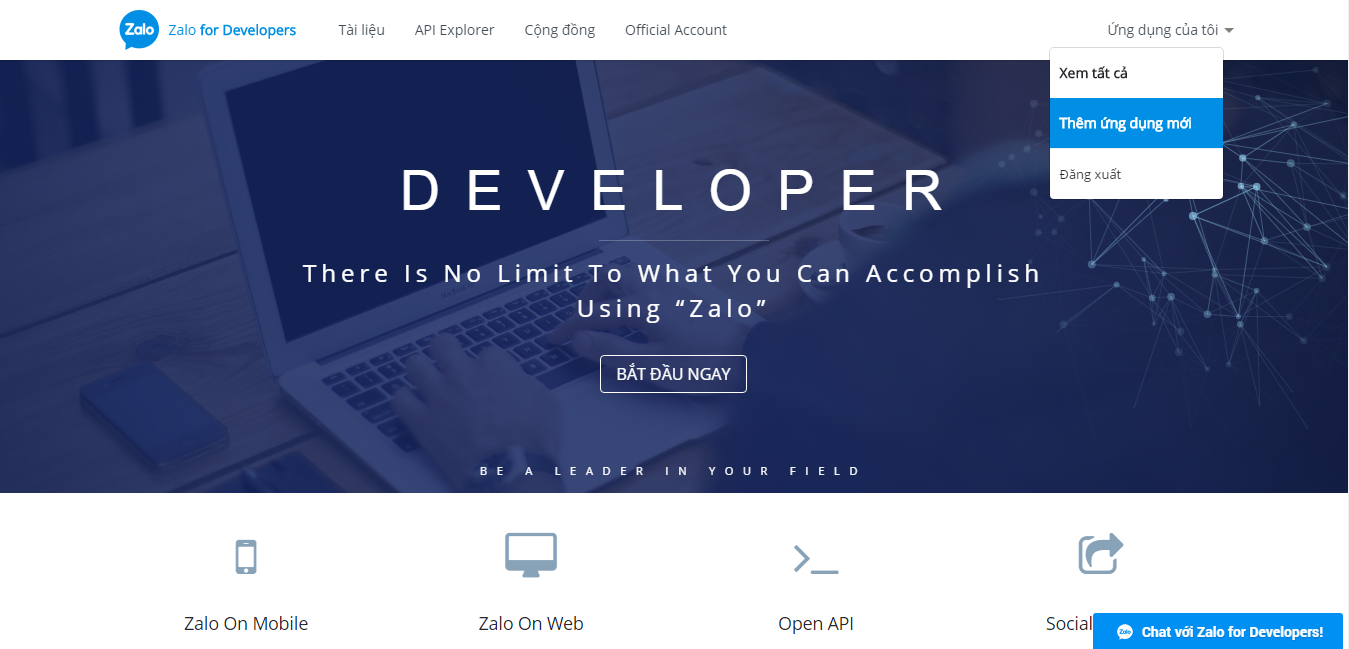
Sau khi Zalo OA được xác nhận thành công, bạn sẽ nhận được tin nhắn thông báo qua Zalo. Lúc này bạn có thể truy cập vào phần dành cho nhà phát triển ứng dụng của Zalo OA theo đường link: https://developers.zalo.me/
Sau đó chọn Ứng dụng của tôi > Thêm ứng dụng mới:

Sau đó, bạn truy cập vào đường link sau để lấy mã nhúng cửa sổ chat: https://developers.zalo.me/docs/social/zalo-chat-widget
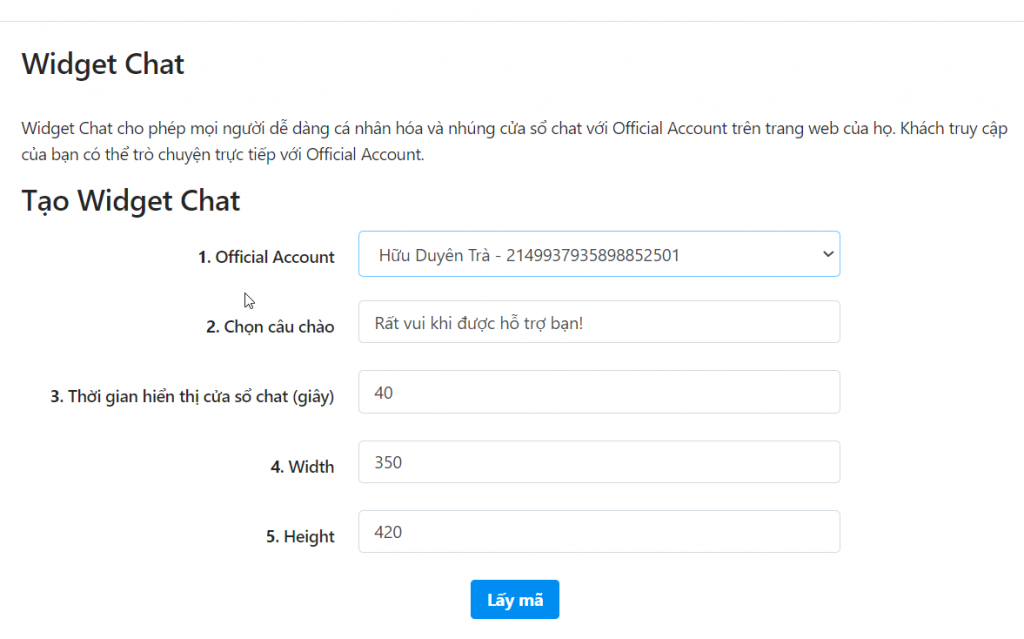
Tại đây, bạn chọn Zalo Official Account bạn muốn nhúng vào web (trong trường hợp các tài khoản OA này đã được xác minh thành công thi mới hiện tại đây). Bên cạnh đó bạn nhập thêm các thông số cho cửa sổ chat:

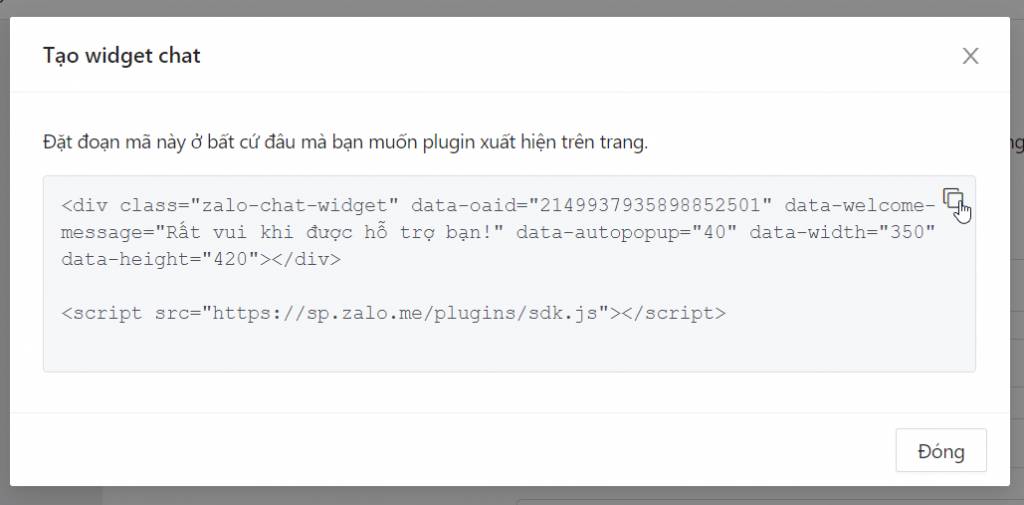
Sau khi thiết lập xong, bạn nhấn vào nút Lấy mã, một cửa sổ hiển thị mã code sẽ hiển thị lên. Bạn copy tất cả những dòng code này và lưu lại:

Bước 4: Gắn mã tích hợp Zalo Chat lên website
Tiếp theo, cần gắn đoạn mã này vào phần code của website. Thông thường bạn nên gắn mã ở header hoặc footer của trang web để mọi trang con đều hiển thị khung chat. Nếu bạn không rành về can thiệp code, bạn có thể thực hiện theo các hướng dẫn sau:
Từ menu bên trái > Plugin > Cài mới
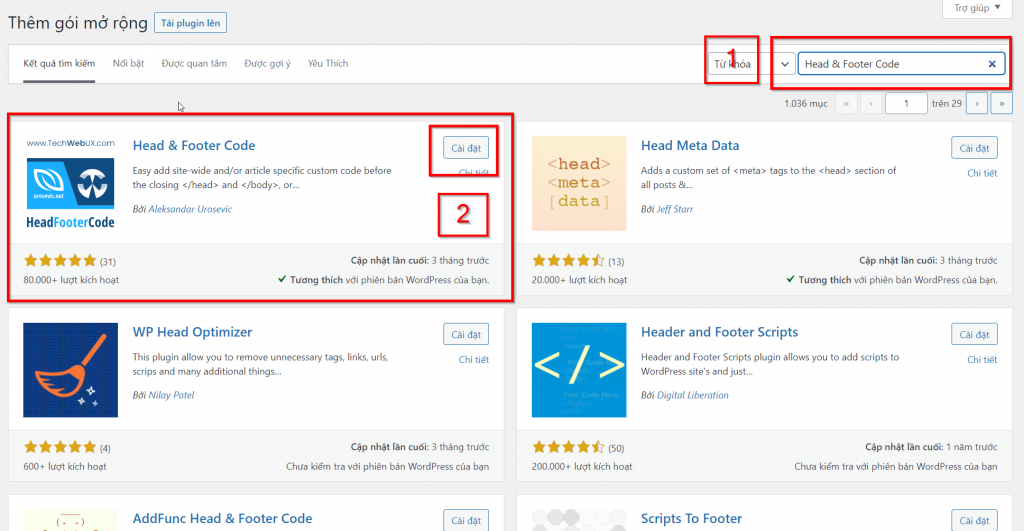
Ở ô tìm kiếm gõ Head & Footer Code và nhấn Enter. Sau đó nhấn cài đặt vào plugin như hình:

Chờ đợi trong vài phút plugin sẽ được cài đặt, tiếp tục nhấn kích hoạt để kích hoạt plugin.
Plugin này sẽ giúp bạn dễ dàng chèn đoạn code mà ta đã lấy được từ Zalo lên header hoặc Footer của web. Ở đây bạn nên chèn vào Footer để tránh ảnh hưởng đến thời gian load của trang web.
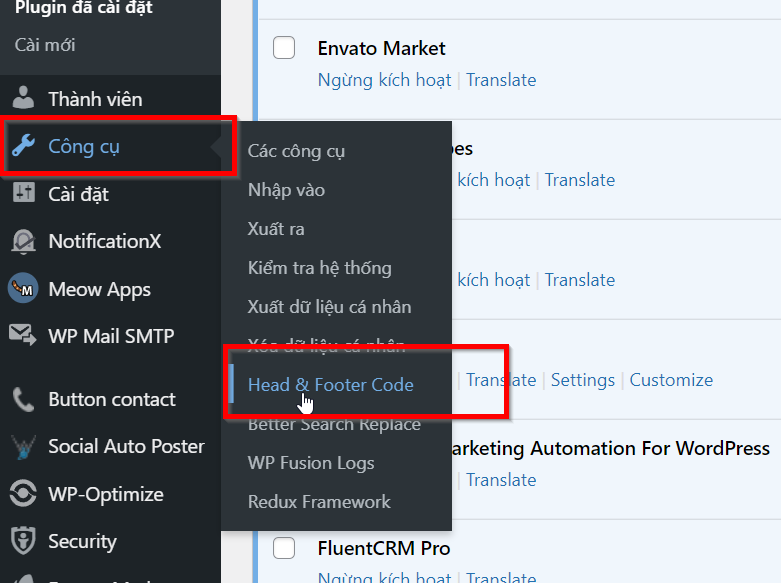
Sau khi kích hoạt plugin xong, bạn vào Menu bên trái > Công cụ > Head and Footer Code:

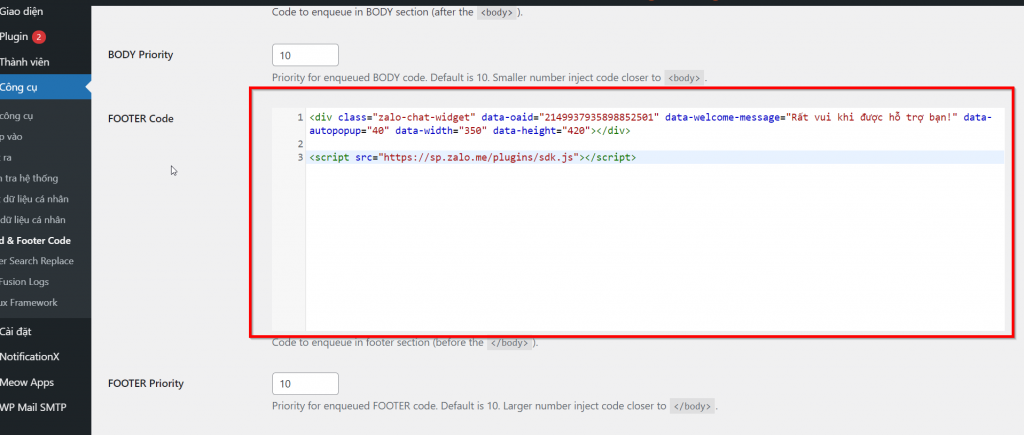
Tại giao diện của plugin: chèn code của Zalo vào phần Footer rồi nhấn Lưu lại:

Như vậy là bạn đã chèn thành công mã code của Zalo vào website.
Tuy nhiên chúng tôi cũng lưu ý một số trường hợp có thể xảy ra để bạn biết cách xử lý:
- Xóa cache sau khi cài mã để mã được hiển thị
- Một số plugin tối ưu tốc độ có thể chặn một số mã script, nếu không hiện, bạn thử tạm tắt các plugin này để check xem có phải do bị chặn không.


0 comments:
Post a Comment