Bài hướng dẫn này sẽ giúp bạn tích hợp thanh toán ngân hàng vào website với các đặc điểm như sau:
- Sử dụng tài khoản ngân hàng cá nhân
- Tự động hoàn thành đơn hàng sau khi khách hàng chuyển khoản thành công
- Tự động gửi SMS báo đơn hàng thành công đến khách hàng
Cùng bắt đầu thôi nào!
Hướng dẫn này áp dụng với WordPress, Haravan và Sapo Web.
Tác dụng của việc tích hợp thanh toán ngân hàng vào website
Hiện nay, gần như mọi người đều đã quen với việc mua sắm online và sẵn lòng thanh toán trước qua chuyển khoản ngân hàng. Lý do là vì nhiều người ít có thói quen trữ sẵn tiền mặt và niềm tin đối với việc mua hàng online được gia tăng đáng kể so với trước.
Thanh toán online sẽ giúp chủ shop có được dòng tiền tức thì và giảm những nguy cơ phát sinh về sau như khách hàng bom hàng, chi phí thu hộ.
Tuy nhiên, trước đến nay vấn để tích hợp thanh toán trực tuyến cho website luôn là một vấn đề nan giản.

Những khó khăn khi muốn tính hợp thanh toán online cho website
- Hầu hết các trung gian thanh toán trong nước đều bắt buộc giấy phép kinh doanh / chủ thể là công ty mới có thể mở được tài khoản thanh toán
- Hồ sơ, quy trình xét duyệt vô cùng phức tạp
- Quá trình tích hợp vào website đòi hỏi kỹ thuật cao, khả năng code
Giải pháp đơn giản để tích hợp thanh toán ngân hàng cho website
Những khó khăn trên đã được giải quyết dứt điểm nhờ vào những nền tảng công nghệ mới. Và trong nội dung bài viết này chúng tôi sẽ giới thiệu đến bạn 2 ứng dụng:
- Casso – Giải pháp quản lý tài chính cá nhân: sử dụng để tích hợp thanh toán chuyển khoản ngân hàng, xác nhận đơn hàng tức thì
- FreeSMS – Tự động gửi SMS báo đã nhận được đơn hàng, nhận được chuyển khoản tới khách hàng.
Và bài hướng dẫn sẽ bao gồm 3 phần chính:
- Đăng ký và thiết lập Casso
- Cài đặt plugin Casso cho WordPress
- Đăng ký và cài đặt FreeSMS cho WordPress.
Tích hợp thanh toán ngân hàng vào website thông qua Casso
Casso là gì?
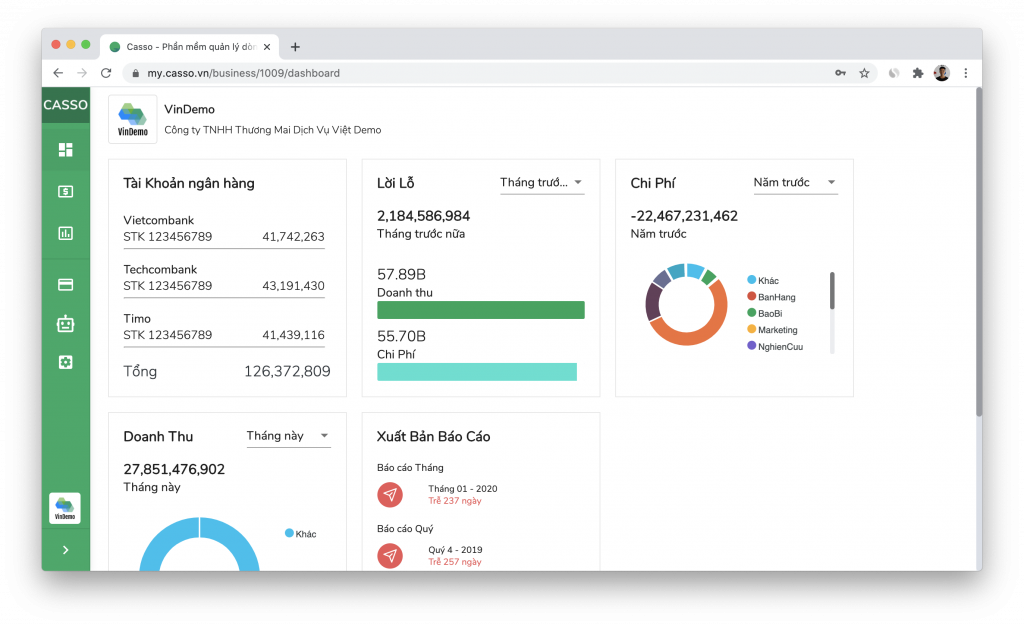
Casso là công cụ hỗ trợ quản lý tài chính cho các doanh nhân và doanh nghiệp. Công cụ này liên kết với nhiều tài khoản ngân hàng của người dùng để cập nhật các giao dịch mới. Qua đó, tự động gửi thông báo vào email hoặc các nhóm chung được tích hợp. Đồng thời, tự động lập báo cáo tài chính giúp người dùng theo dõi sức khỏe tài chính của bản thân và doanh nghiệp.

Nguyên lý hoạt động của Casso
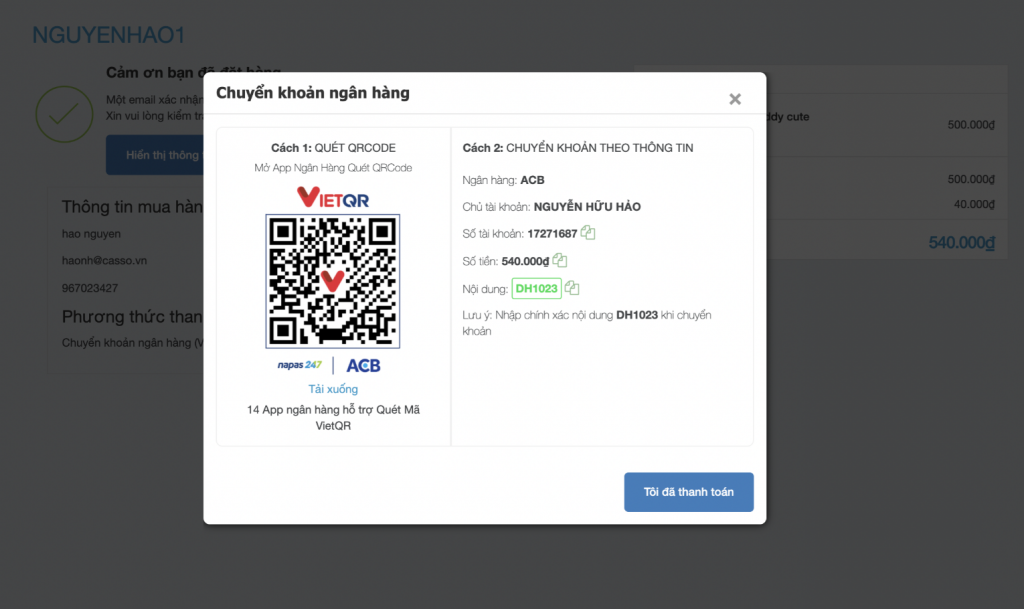
Khi kết nối ngân hàng vào Casso, hệ thống sẽ tự động đồng bộ các thông tin khoản tiền vào ra tài khoản. Với các website bán hàng online, khi khách hàng thực hiện mua hàng và lựa chọn phương thức thanh toán: chuyển khoản qua ngân hàng hoặc quét mã VietQR. Khách sẽ thực hiện thanh toán bằng cách chuyển khoản đến tài khoản của chủ shop với nội dung là mã đơn hàng. Casso khi bắt được thông tin chuyển khoản này sẽ gửi lại về website để website đánh dấu đơn hàng đã được thanh toán.
Đăng ký tài khoản Casso
- Đăng ký tài khoản miễn phí tại ĐÂY.
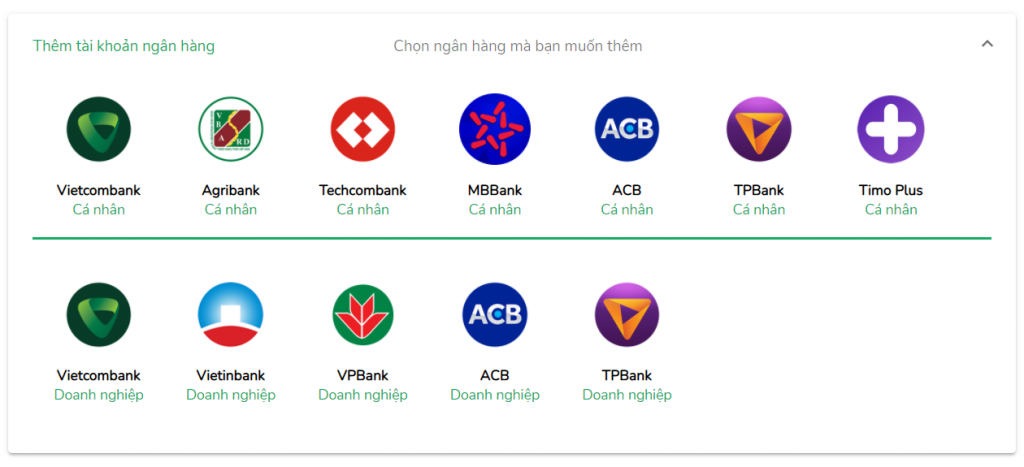
- Sau khi đăng ký thành công, đăng nhập và liên kết ngân hàng tại mục Liên kết. Hiện tại Casso hỗ trợ tích hợp các tài khoản cá nhân và doanh nghiệp như hình:

Tích hợp vào WordPress
Bước 1 : Tải plugin Casso
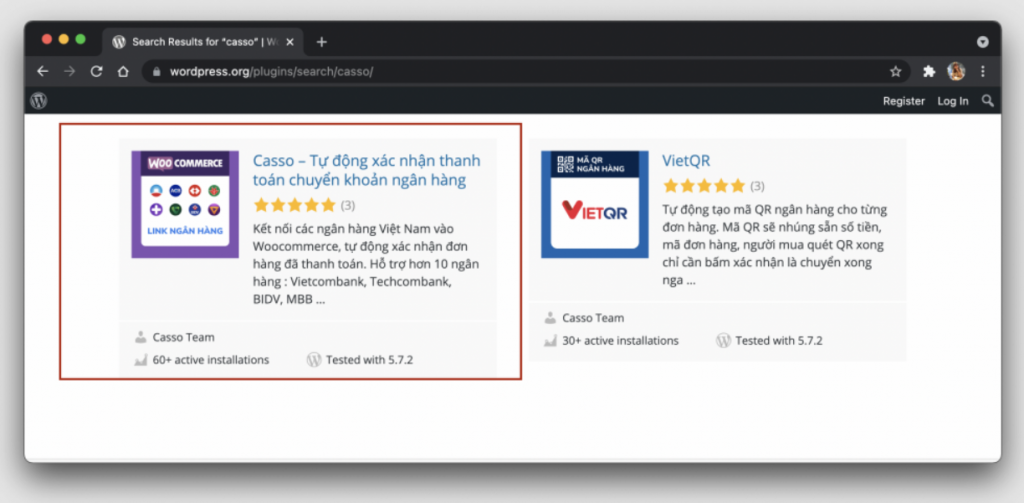
Tìm và cài đặt plugin Casso từ trang plugin của WordPress.
Link chính thức của plugin tại đây

Bước 2 : Cài đặt Plugin Casso vào WordPress
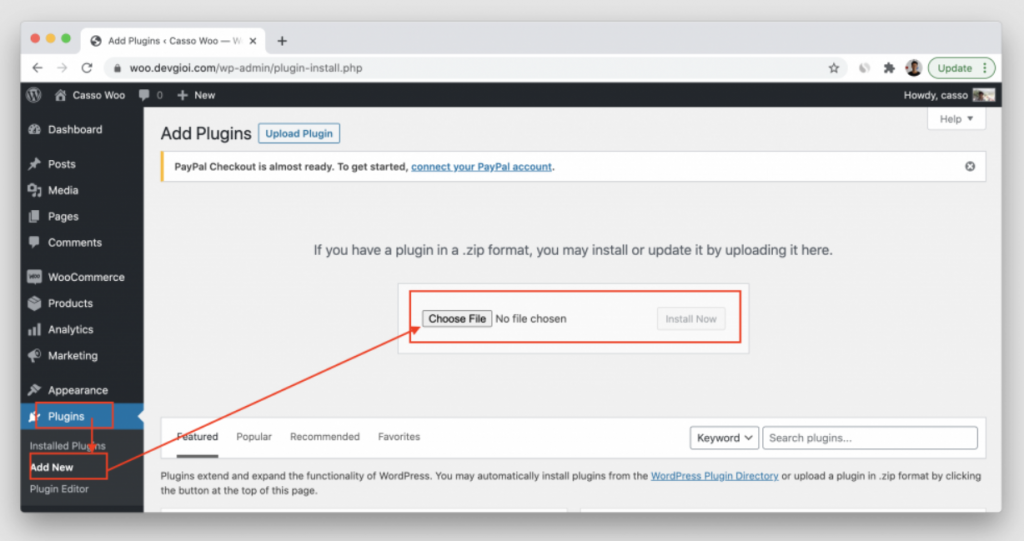
- Vào menu plugin > Add New > Upload Plugin
- Bấm vào nút Choose File và chọn file zip đã tải về ở bước một , sau đó bấm nút Install Now.
- Đợi một lát để plugin Casso được cài đặt.

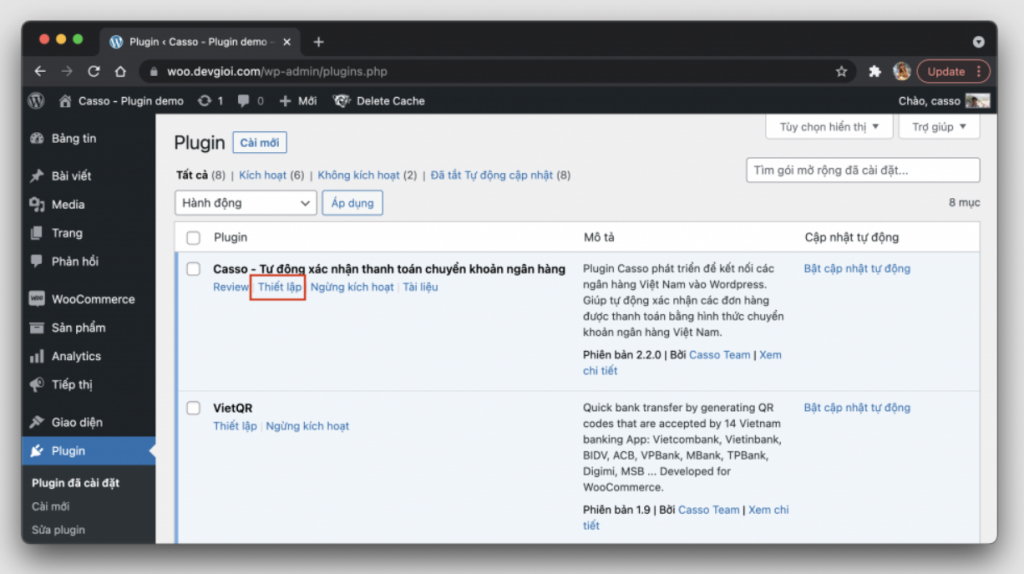
Bước 3 : Kích hoạt Plugin
Vào Plugins và bấm kích hoạt vào Plugin Casso – Tự động xác nhận thanh toán chuyển khoản ngân hàng, sau đó chọn Thiết lập

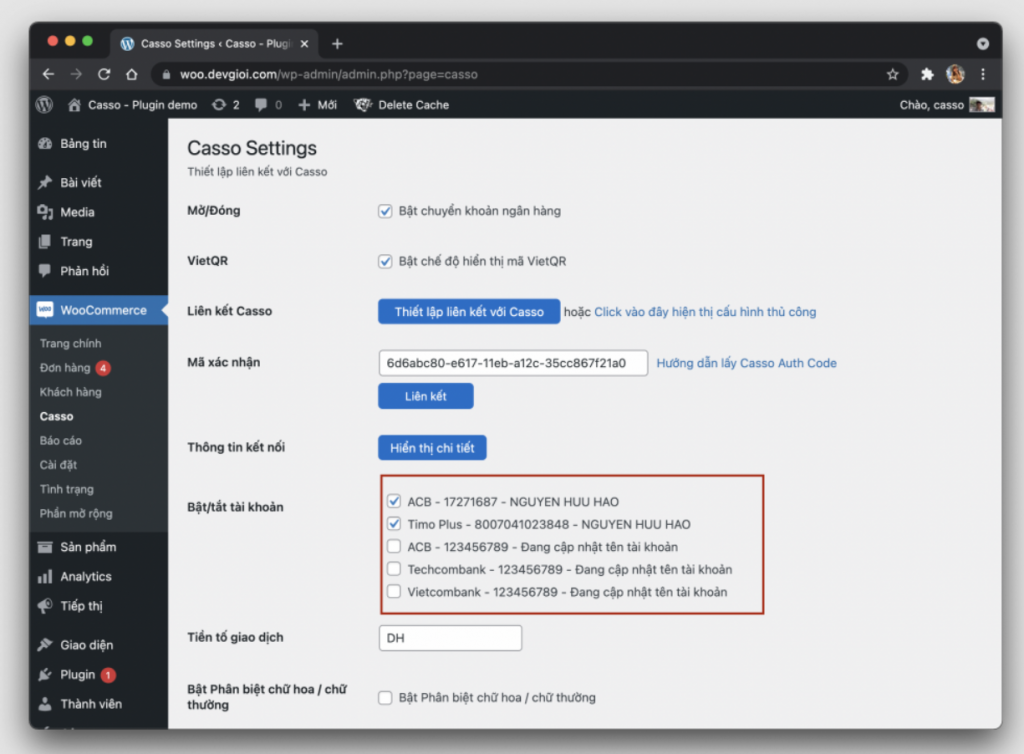
Bước 4 : Tích hợp plugin và tài khoản ngân hàng đã link tại Casso
Sau khi vào giao diện Thiết lập, quản trị viên website truy cập vào tài khoản Casso để lấy API Key dán vào Mã xác nhận để bắt đầu tích hợp website và tài khoản ngân hàng nhận thanh toán đã liên kết tại Casso.

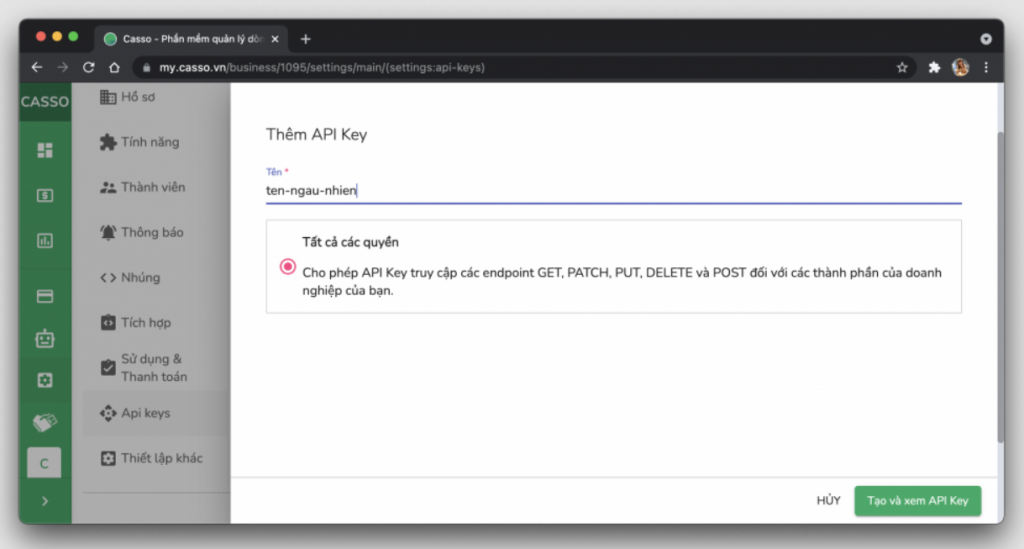
Bước 5 : Lấy API Key từ tài khoản Casso để nhập vào Mã xác nhận khi thiết lập Plugin
Vào tài khoản Casso tại my.casso.vn, chọn Thiết lập => API Keys => tạo mới 1 API Key và copy key vừa tạo dán vào Mã xác nhận trên giao diện Thiết lập Plugin trên WooCommerce

Bước 6 : Dán key vào Mã xác nhận => Bấm Liên kết và tuỳ chỉnh một số thông tin
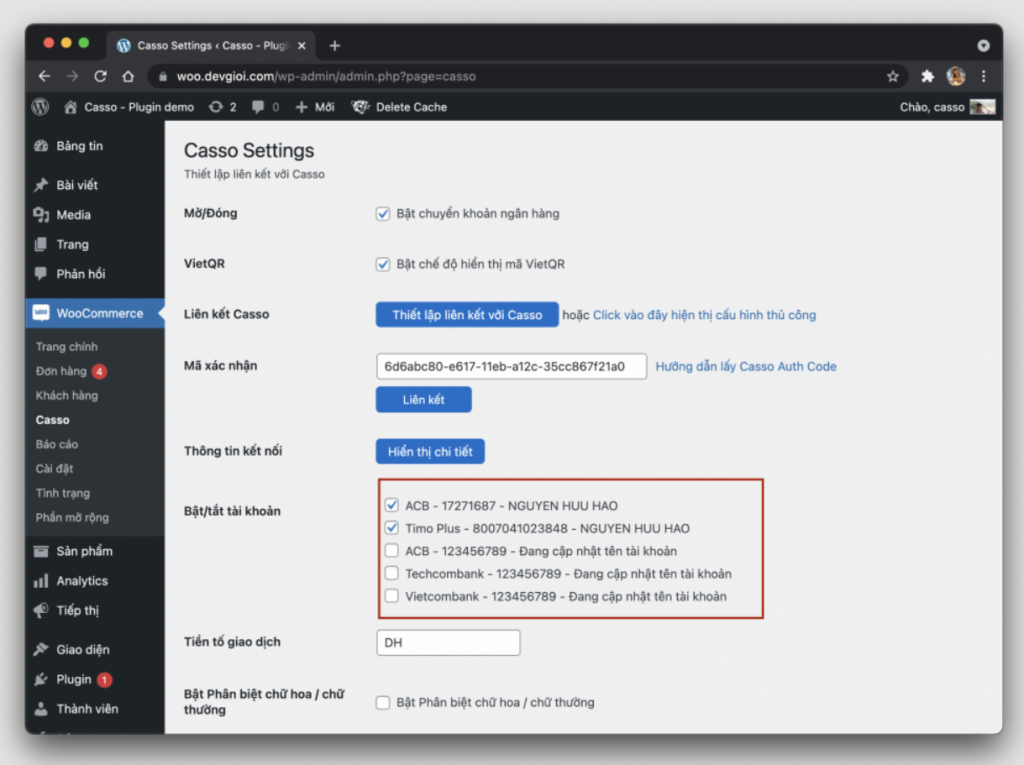
Bấm Liên kết và xem các thông tin tài khoản ngân hàng phía dưới, nếu không sử dụng ngân hàng nào trong danh sách thì tắt hiển thị ngân hàng đó để không bị xuất hiện trong giao diện cổng thanh toán của website

- Tiền tố giao dịch : Quy định cú pháp của nội dung chuyển khoản mà khách hàng phải tuân theo (nên ghi không dấu để không bị lỗi khi tạo mã QR tự động)
- Phân biệt chữ hoa / chữ thường : nếu bật tính năng này thì khách chuyển khoản phải đúng chữ hoa mới được xác nhận đơn tự động, nếu không cần thì không bật
- Chênh lệch chấp nhận : Nếu khách hàng chuyển tiền bị thiếu một số tiền nhỏ, thì hệ thống cũng có thể chấp nhận. Cấu hình này quy trịnh số tiền mà khách hàng chuyển thiếu tối đa mà hệ thống vẫn chấp nhận để xác nhận đã thanh toán
Bấm Lưu thay đổi là xong rồi. Bạn có thể test vài đơn để kiểm tra và trải nghiệm quá trình plugin vận hành.
Tích hợp vào Haravan
Bước 1: Truy cập vào admin
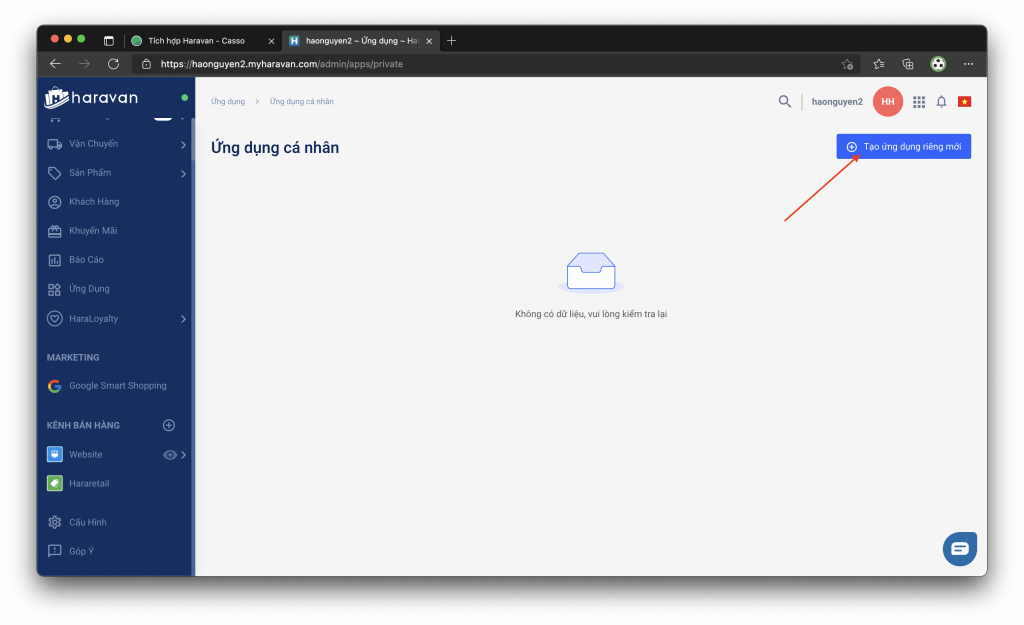
Truy cập vào admin trang web của bạn => Ứng dụng => Ứng dụng riêng

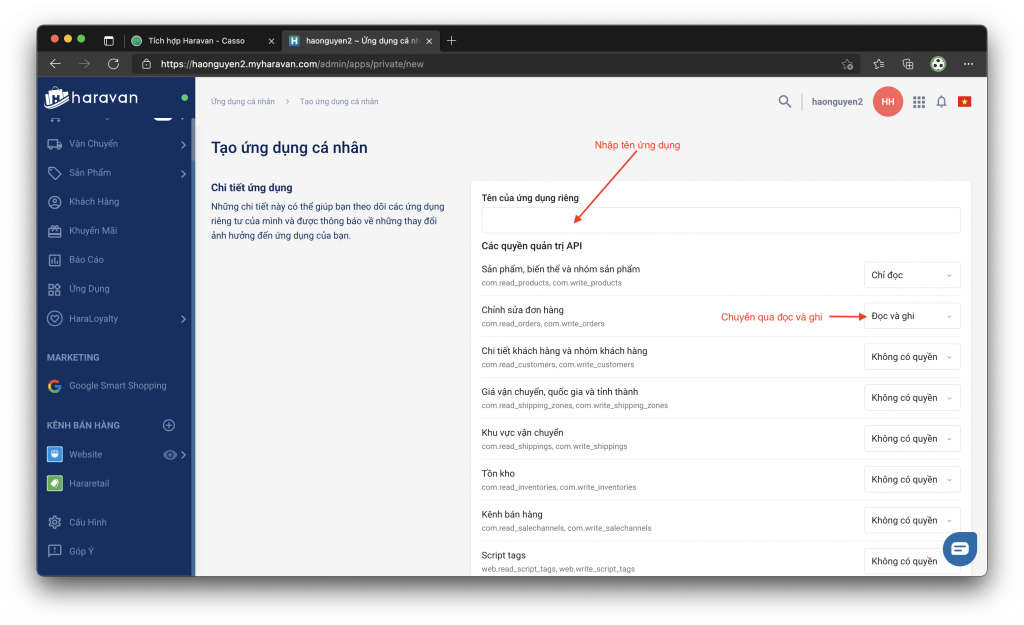
Bước 2: Tạo Ứng dụng và cấu hình Ứng dụng
Chỉnh sửa lại cấu hình. Cho phép đọc ghi ở đơn hàng sau đó lưu lại

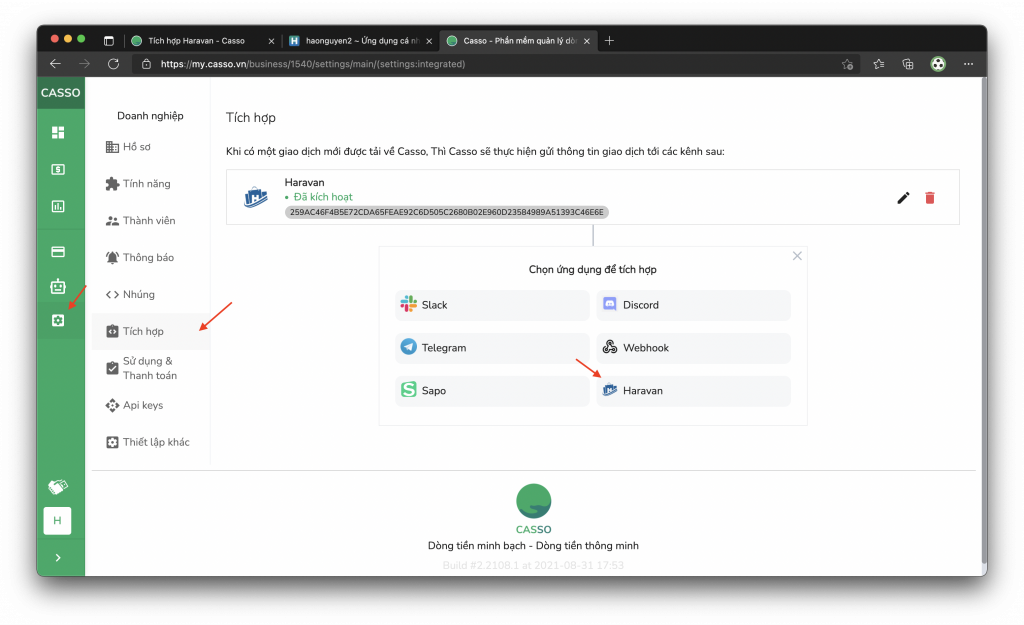
Cấu hình tích hợp Haravan
Truy cập vào Casso rồi chọn phần tích hợp

Nhập Token (API key của app của tạo từ Haravan) và lưu lại
Tiền tố là các kí tự sẽ cộng với mã đơn hàng khi thanh toán. Ví dụ mã đơn hàng là 1234 và tiền tố là DH => Nội dung thanh toán là DH1234. Nên điền trường trường này >=2 kí tự và <=10 kí tự (in hoa). Để thuận tiện cho quá trình xác nhận thanh toán
Thiết lập trang thanh toán
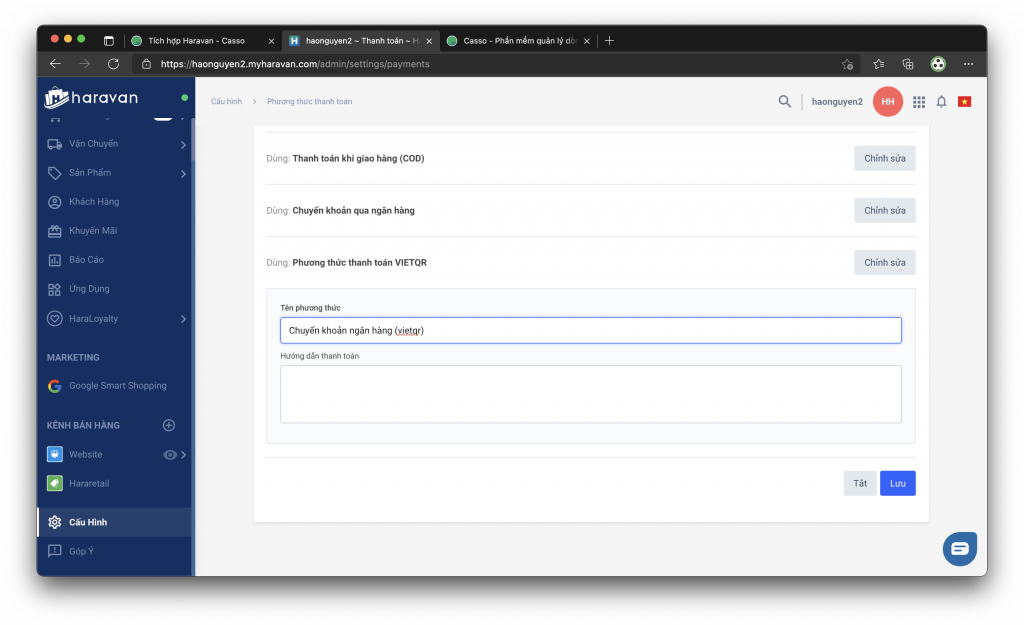
Vào trang Admin => Cấu hình => Phương thức thanh toán. Ở đây tạo ra phương thức thanh toán mới và lưu lại

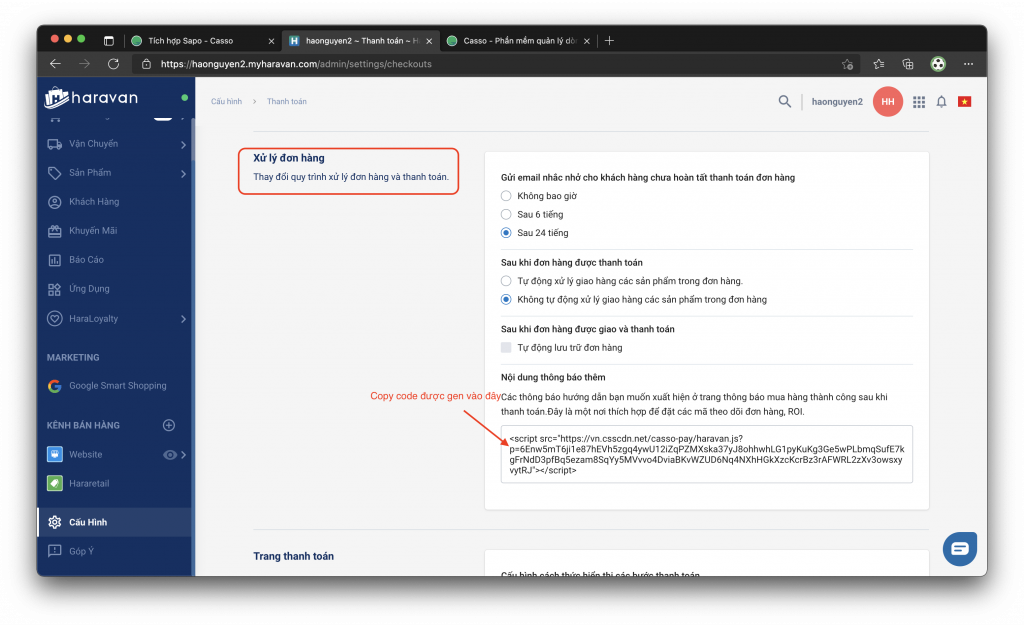
Vào trang Admin => Cài đặt => Thanh toán. Ở mục xử lý đơn hàng copy code Casso đã gen ra và dán vào đây rồi lưu lại.

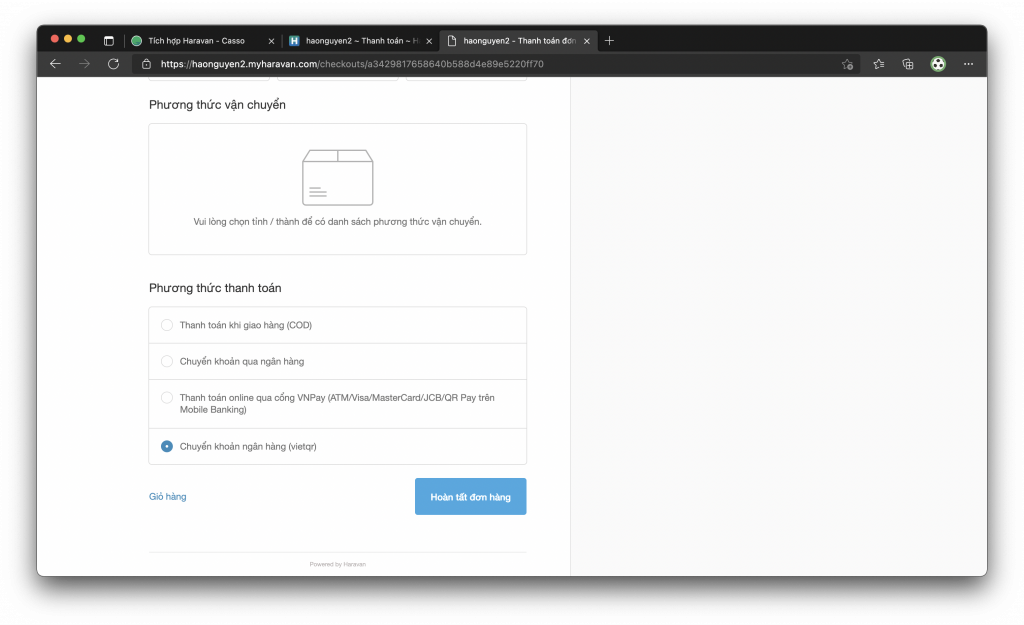
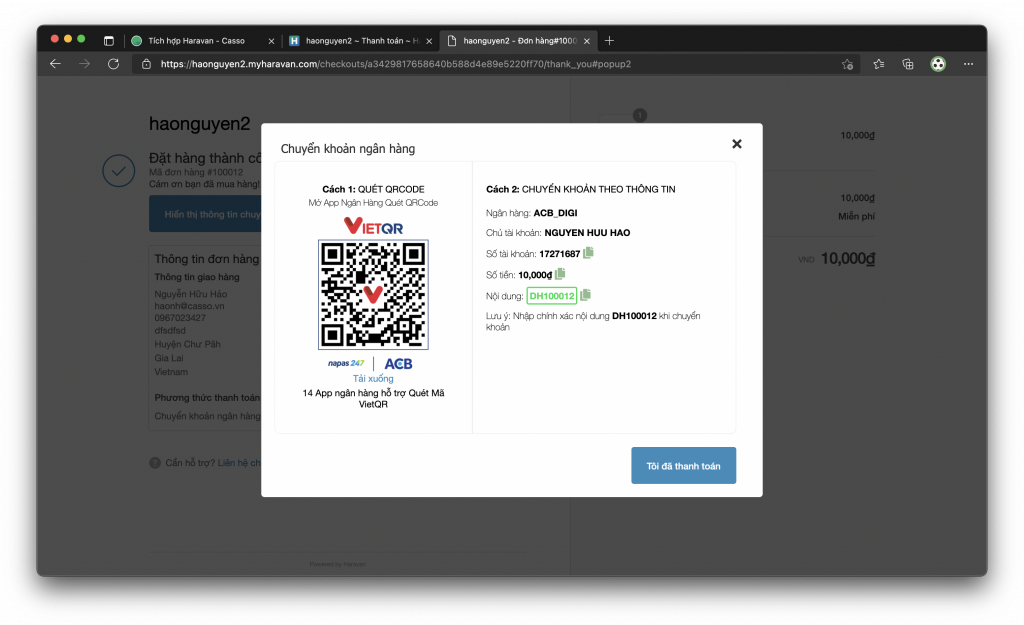
Vậy là xong toàn bộ các bước thiết lập cùng kiểm tra lại kết quả thôi nào


Tích hợp thanh toán chuyển khoản vào Sapo
Bước 1: Truy cập vào admin
Truy cập vào admin trang web của bạn => Ứng dụng => Ứng dụng riêng
Bước 2: Tạo App và cấu hình App
Nhập thông tin Tên ứng dụng và email và cho phép quyền đọc ghi trên đơn hàng
Sau khi tạo xong ta được giao diện App đã tạo như dưới đây
Cấu hình tích hợp Sapo
Truy cập vào Casso rồi chọn phần tích hợp
Lần lượt ta chọn ngân hàng và điền các thông tin mà Sapo đã cung cấp khi tạo app

Tên miền phải điền dưới dạng Tên trang web.mysapo.net, và chỉ chọn một tài khoản ngân hàng để tích hợp sapo
Tiền tố là các kí tự sẽ cộng với mã đơn hàng khi thanh toán. Ví dụ mã đơn hàng là 1234 và tiền tố là DH => Nội dung thanh toán là DH1234. Nên điền trường trường này >=2 kí tự và <=10 kí tự (in hoa). Để thuận tiện cho quá trình xác nhận thanh toán
Sao chép code này để đâu đó xíu nữa còn dùng nha và ấn Lưu lại

Thiết lập trang thanh toán
Vào trang Admin => Cài đặt => Phương thức thanh toán. Ở phần thanh toán thủ công, tạo ra phương thức thanh toán tùy chọn, sửa lại tên theo ý muốn và lưu.

Vào trang Admin => Cài đặt => Trang thanh toán. Ở mục xử lý đơn hàng copy code Casso đã gen ra và dán vào đây rồi lưu lại.

Vậy là xong toàn bộ các bước thiết lập cùng kiểm tra lại kết quả thôi nào


Tích hợp gửi SMS báo thanh toán thành công khi khách hoàn thành chuyển khoản
Nếu đã tích hợp thanh toán ngân hàng vào website, bạn cũng cần phải cài đặt để báo SMS xác nhận đã thanh toán cho khách hàng. Bởi vì nếu không có SMS xác nhận, nhiều khách hàng sẽ cảm thấy không yên tâm hoặc họ sẽ khó chịu nếu như chủ shop không gọi điện xác nhận lại kịp thời.
Thay vì phải trực tiếp gọi điện, chỉ cần 1 tin nhắn xác nhận đã nhận chuyển khoản thì khách hàng sẽ yên tâm hơn nhiều và cũng đỡ việc cho nhân viên.
Để làm được điểm này bạn cần phải thực hiện những bước như sau:
- Đăng ký tài khoản tại FreeSMS – dịch vụ cho phép bạn gửi SMS báo đơn hàng mỗi khi có thay đổi trạng thái. Nếu dùng Casso, khi khách thanh toán thành công, trạng thái đơn hàng sẽ được chuyển sang Thành công. Kết hợp với FreeSMS bạn có thể gửi SMS khi khách đặt hàng xong và gửi SMS khi đơn hàng đã được chuyển sang Thành công.
- Cài đặt app FreeSMS cho điện thoại Android
- Cài đặt plugin FreeSMS cho website Woocommerce.

Thông tin hướng dẫn chi tiết về các bước này đã có tại bài viết sau ĐÂY.
Kết luận
Bằng việc tích hợp chuyển khoản ngân hàng vào website và báo SMS khi khách đặt hàng, thanh toán thành công, bạn sẽ làm tăng sự chuyên nghiệp và sự thuận tiện cho khách hàng. Trong thời đại lên ngôi của mua hàng online (đặc biệt bùng nổ từ Covid19), tối ưu trải nghiệm mua hàng càng ngày càng quan trọng hơn.
Chúc các bạn thành công.


0 comments:
Post a Comment